線を引こう!読み手に読みやすく!
イーべで〝伝わる〟告知ページを作る方法。
構造的にブログなどの記事作成で使われているhtmlと共通なので、知っておくと便利です^^
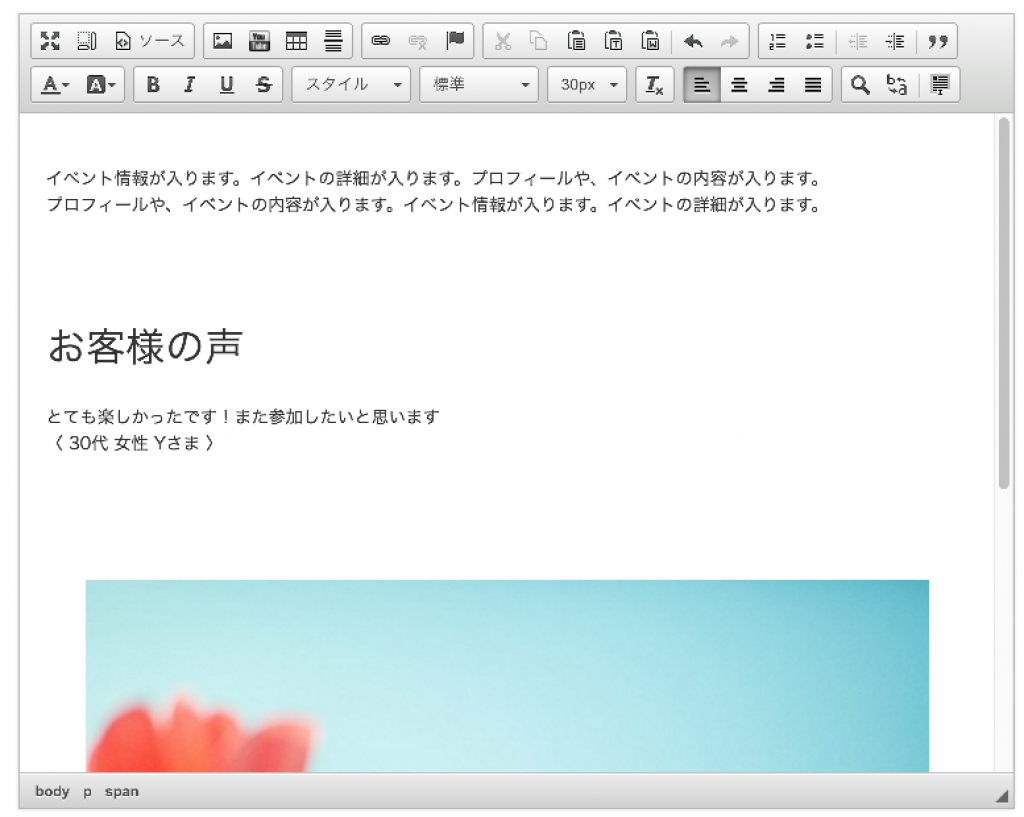
変哲もないこういう表記も・・・

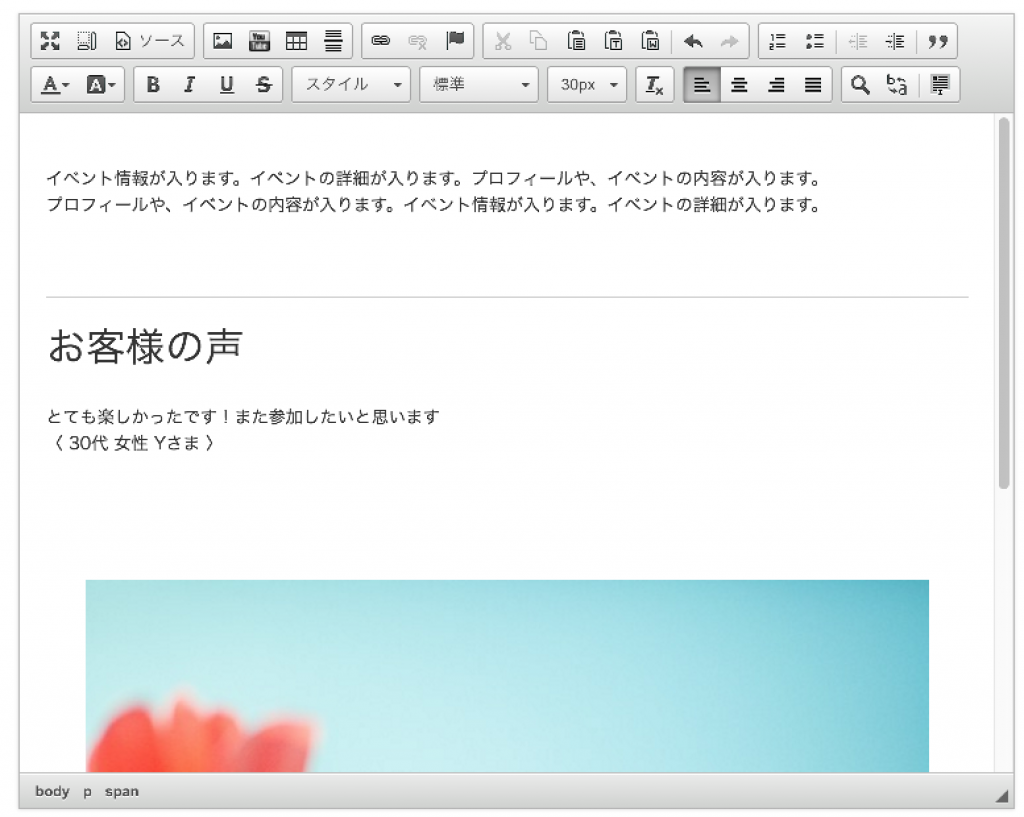
一本、線を引くだけで

見やすい!
様々な情報を盛り込む時、その境界を線で区切るだけで伝わりやすくなります。
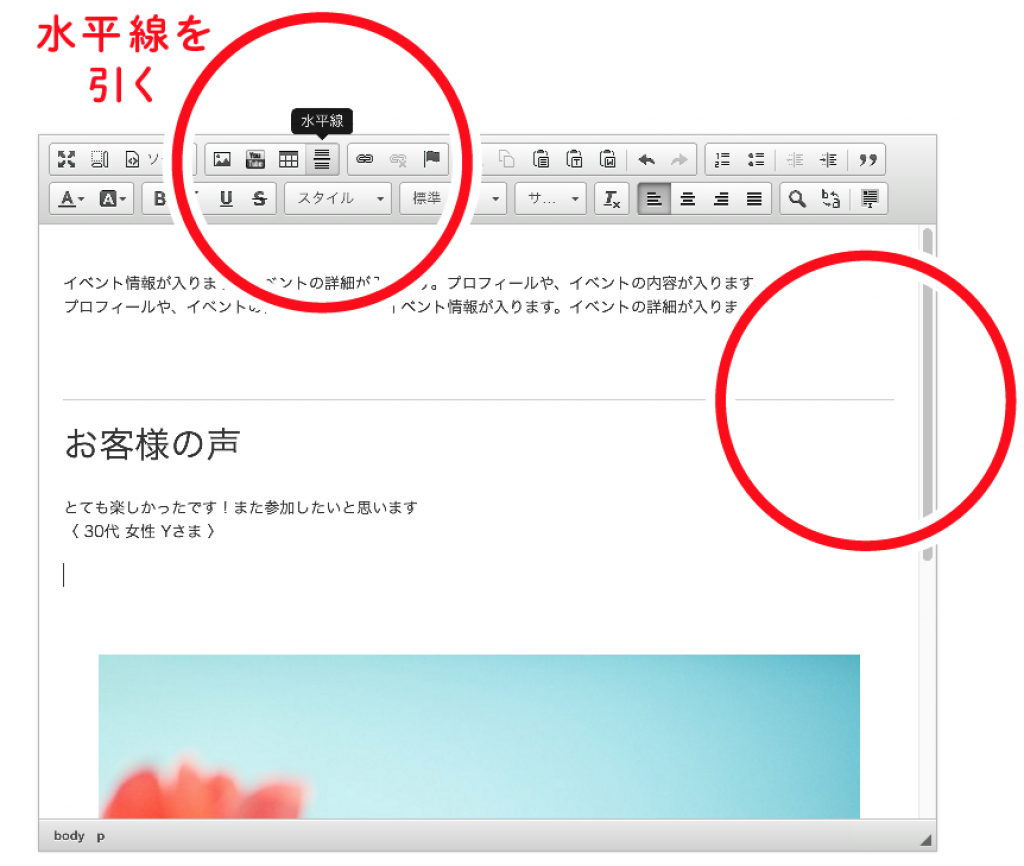
ボタンは、こちら。

線を入れたい場所にカーソルを置いて、ボタンを押すだけ。
とっても簡単ですね。
htmlとしては<hr />と書きます。

標準的なコードなので、ブログのエディタなどでこの線を引くボタンがなくても〈htmlソース〉を編集できるエディタであれば(アメブロ、はてな、FC2などでもあります^^)このコードを打ち込むと線を引くことができます。
ちょっとした工夫で、伝えたい人へ、伝えたい情報を届けることができます。
ぜひ使ってみてくださいね。
〈 イーべ広報PRアドバイザー 坂田 〉
\ ご相談・お見積りなど専門スタッフがお伺いします /
基本機能・事例・料金などを
資料ダウンロード
30日間すべての機能を
無料でお試しください
利用者さまの導入背景・効果など
詳細にご紹介
お電話でのお問い合わせは〈 TEL 092-525-7111 〉
目的・業界で探す
| 業種 | 企業・100名〜 / 企業・〜99名 / 自治体 / 大学 / 塾・学校 / 代理店 |
| 種別 | イベント / セミナー / オンラインセミナー / オンライン / ハイブリッド / 大規模・公共 |
| シーン | 学校 / 展示会 / 製品展示会 / 学園祭 / 成人式 / ファミリーイベント / 花火大会 / 進学説明会 / 社内研修 |
気になるキーワードを入力
様々なシーンでのイーべ!デモ フォーム
イーベ!をご利用いただいた事例
| GMOメイクショップ株式会社様 リマインダーメールでオンライン配信の参加率50%→75%|ネットショップ運営のセミナー配信やハイブリッド型イベントを定期開催。ハイブリッド開催の会場では、QRコード受付で受付担当の作業負担を大幅に削減。イーベ!を初めて使った担当者もスムーズに受付できました。> 詳細はコチラ |
| パシフィコ横浜様 担当者リモート管理でもスムーズな受付を実現|横浜グローバルMICEフォーラムの来場管理にイーベ!を採用。限られた時間でミスなく運用するため、来場者情報のCSVインポートに工夫を。入場モニター機能で「今どこに何人いる」が分かり、全体の様子を俯瞰して見ることができました。> 詳細はコチラ |
| 自治体様 抽選機能で公平な抽選を|4,000人規模のキッズ向け親子参加ワークショップ。複数名が一度に申し込める点、開催概要を一斉送信できる点が魅力でした。当日はQRコード受付で改札並みの早さを実現。来場状況もリアルタイムで把握でき、感染症対策にも役立ちました。>詳細はコチラ |
| 医系専門予備校メディカルラボ様 複数拠点チェックイン機能でブース訪問経路を把握|合同説明会形式の進学イベントでイーベ!を採用。直感的な操作画面が決め手でした。紙からデジタルに移行し、個人情報の取り扱いも安心の管理体制へ。当日の受付人員・手間も削減。経路の把握によって明確で具体的なアフターコールができ、有意義さを実感しています。>詳細はコチラ |
| 株式会社エンファム. 様 自社システムから移行し受付操作がシンプルに|「リトル・ママ」主催ファミリーイベント。完全予約制の人気コンテンツも。当日スタッフはママが担当する中、スタッフも来場者もシンプルな操作でスムーズに受付。イベントを楽しむ・関わる側、誰もが主役になれる場を作りたいという想いを、ハード面でサポートしてくれます。>詳細はコチラ |
企業、自治体、大学、代理店、商社、旅客業、不動産、社会福祉協議会、各種組合など
幅広い業種の皆さまにご利用いただいています